Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 체인 패턴
- Serial GC
- 사가 패턴
- Java
- 멀티스레드
- Parallel Old GC
- thread
- MSA
- Resilinece4j
- 디자인 패턴
- Spring Cloud Netfilx Eureka
- 알고리즘
- Action Pattern
- saga pattern
- Spring Boot Actuator
- 스프링 배치
- 키클락
- The law of Demeter
- 디자인패턴
- 타입스크립트
- 배치
- 생산자 소비자 패턴
- spring batch
- TypeScript
- JPA
- zipkin
- 스레드
- java 정렬
- spring cloud
- Transaction Pattern
Archives
- Today
- Total
PSD( Private-Self-Development )
타입스크립트의 OOP( 객체 지향 프로그래밍 ) 본문
OOP(객체 지향 프로그래밍) 이란?
프로그래밍에 필요한 데이터를 추상화시켜 상태와 행위를 가지는 객체 를 만들어, 객체들 간의 상호작용을 통해 로직을 구현 하는 것
장점
- 코드 재활용 용이하다.
- 유지 보수성이 증가한다.
- 큰 프로젝트에 유용하다.
단점
- 상대적으로 코드가 무겁다.
특징
- 클래스 : 객체를 생성하기 위한 설계도 EX) 요리 레시피
- 인스턴스(객체) : 클래스를 통해 생성된 실물 EX) 요리
- 추상화 : 공통의 속성이나 이름을 묶어 정의하는 것
- 캡슐화 : 접근제어자를 통해 객체 내부의 직접적인 정보는 모르더라도 기능은 사용 가능하도록 만드는 것 EX) 믹서기 내부 구조는 모르지만 버튼을 눌러 사용 가능하다
- 상속 : 부모 클래스의 특징을 상속받아 여러 자식 클래스를 생성 및 정의 할 수 있다.
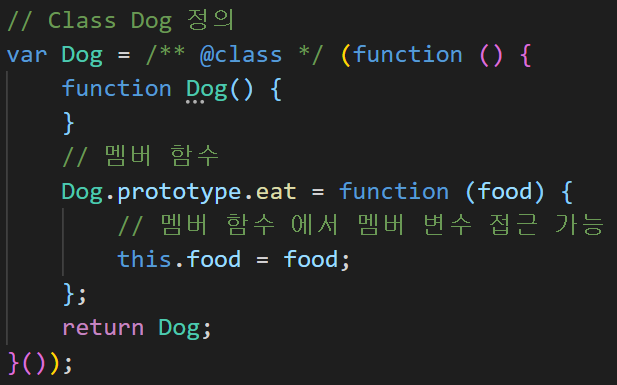
클래스


변환된 Dog 객체를 보면 실제 멤버 변수들은 타입스크립트의 개념상으로만 존재 한다. 반면에 ‘eat’ 멤버 함수의 경우, Dog 함수 내부의 prototype 내부에 정의된다.

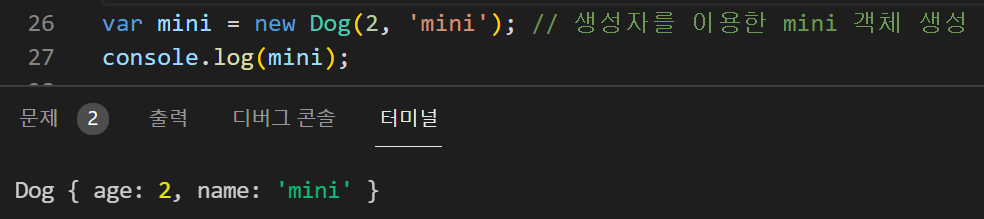
생성자
생성자란 ?
객체를 생성할 때, 객체를 초기화 하는 것


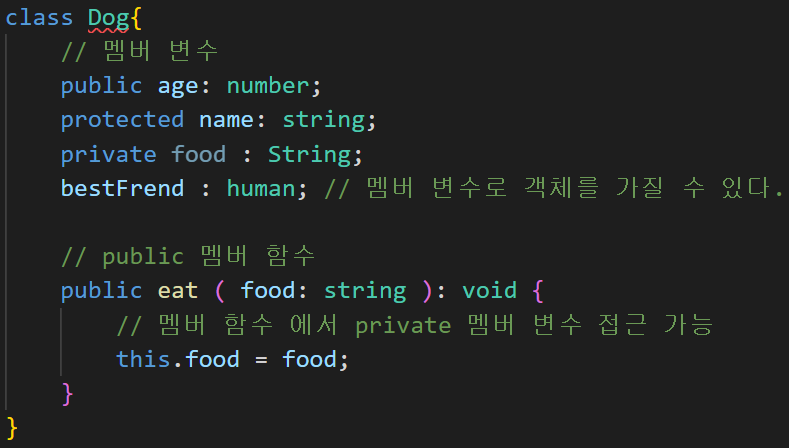
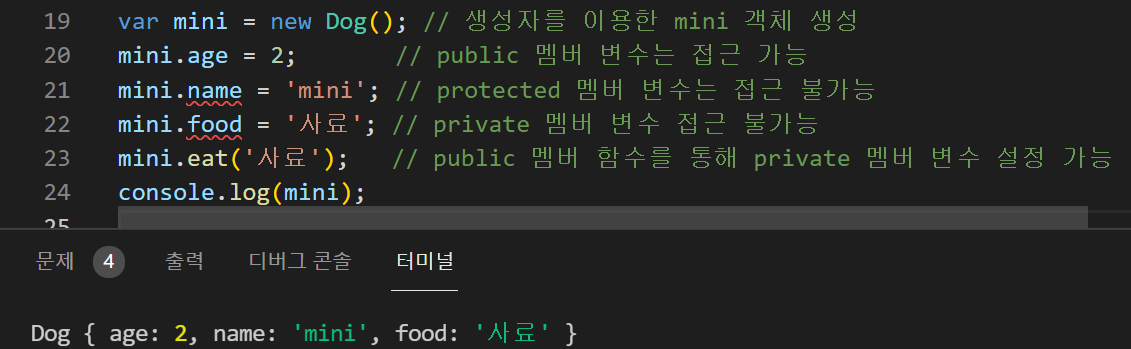
접근제어자
접근제어자 란?
접근 제어자를 통해 변수, 메서드, 생성자에 대한 접근 권한을 지정할 수 있다. 타입스크립트의 개념상으로만 존재한다. (실제 JS에 존재하지 않는다)
접근 제어자의 종류
- public(default) : 모두 접근 가능
- protected : 해당 클래스를 상속 받은 클래스만 접근 가능
- private : 클래스 내부에서만 접근 가능


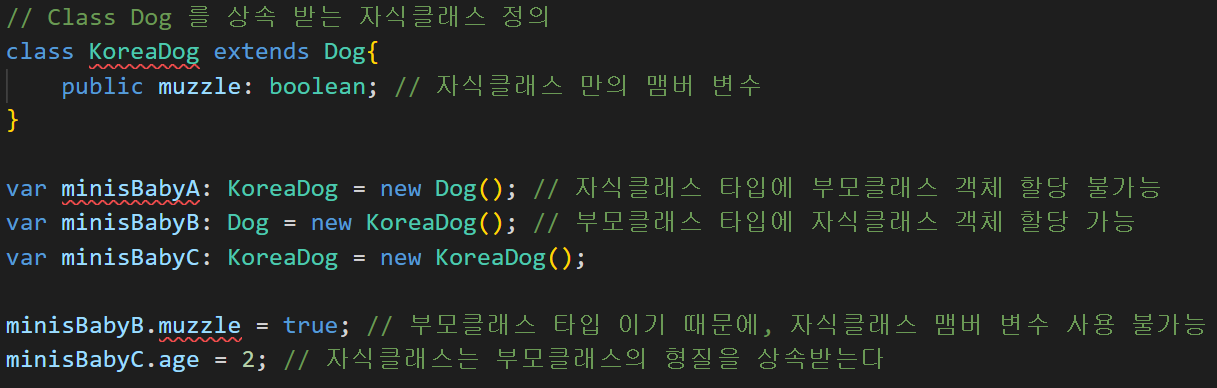
상속

추상 클래스
추상 클래스 란?
객체를 생성 할 수 없는 상속 용도의 클래스

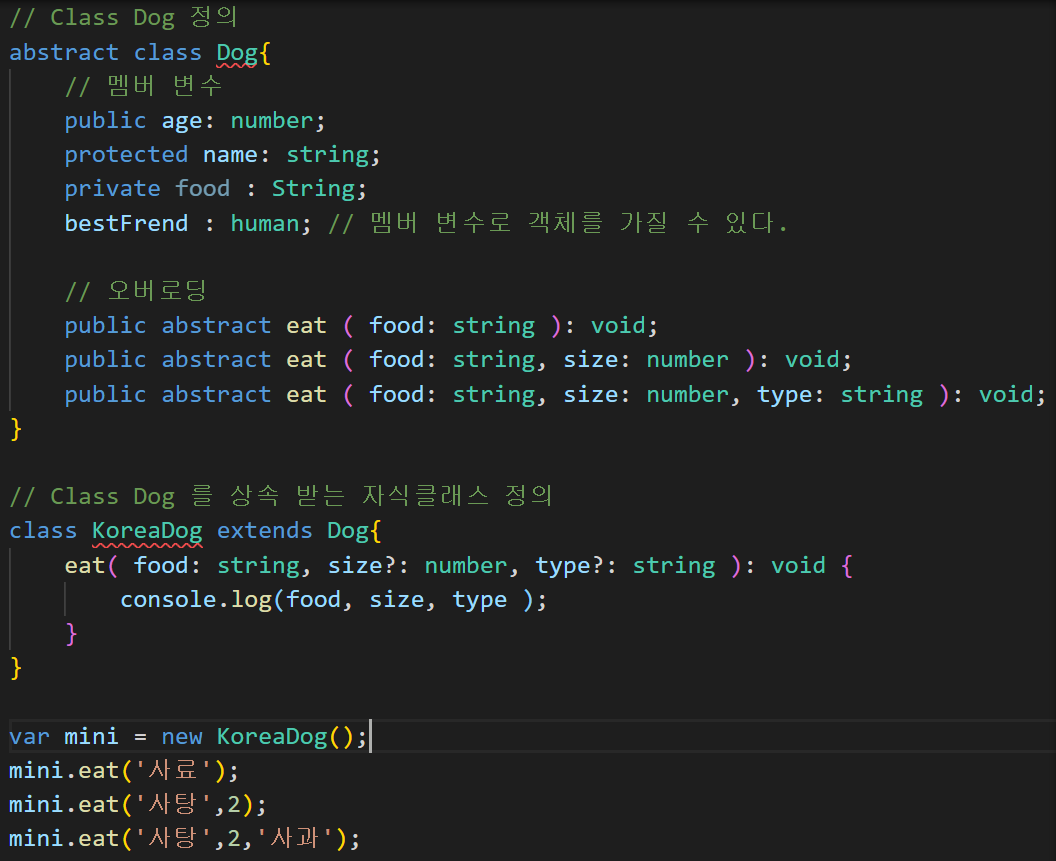
오버로딩 / 오버라이딩
오버로딩이란?
메서드의 이름은 같고 매개변수의 갯수나 타입이 다른 함수를 정의하는 것

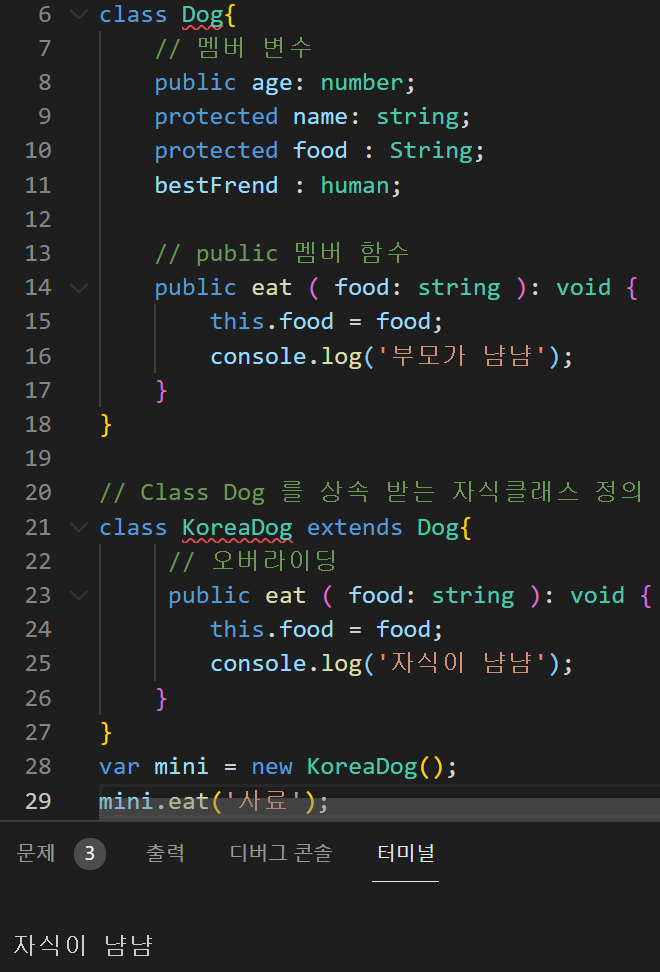
오버라이딩이란?
상위 클래스의 함수를 하위 클래스에서 재정의 하는 것

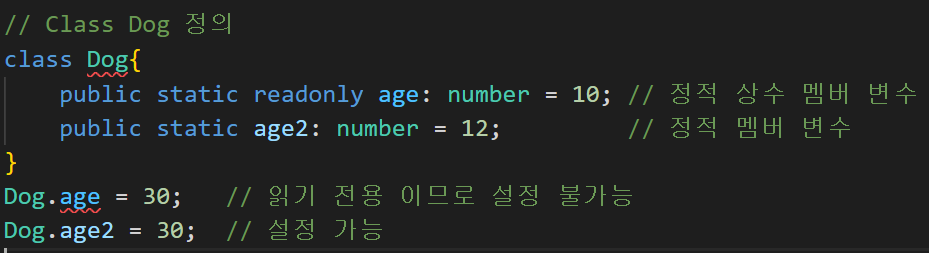
static(정적) 맴버
static(정적) 멤버란?
정적 필드 와 정적 메소드를 통틀어 정적 맴버라 한다. 미리 할당되어, 객체를 생성하지 않아도 사용가능 하다.

Readonly

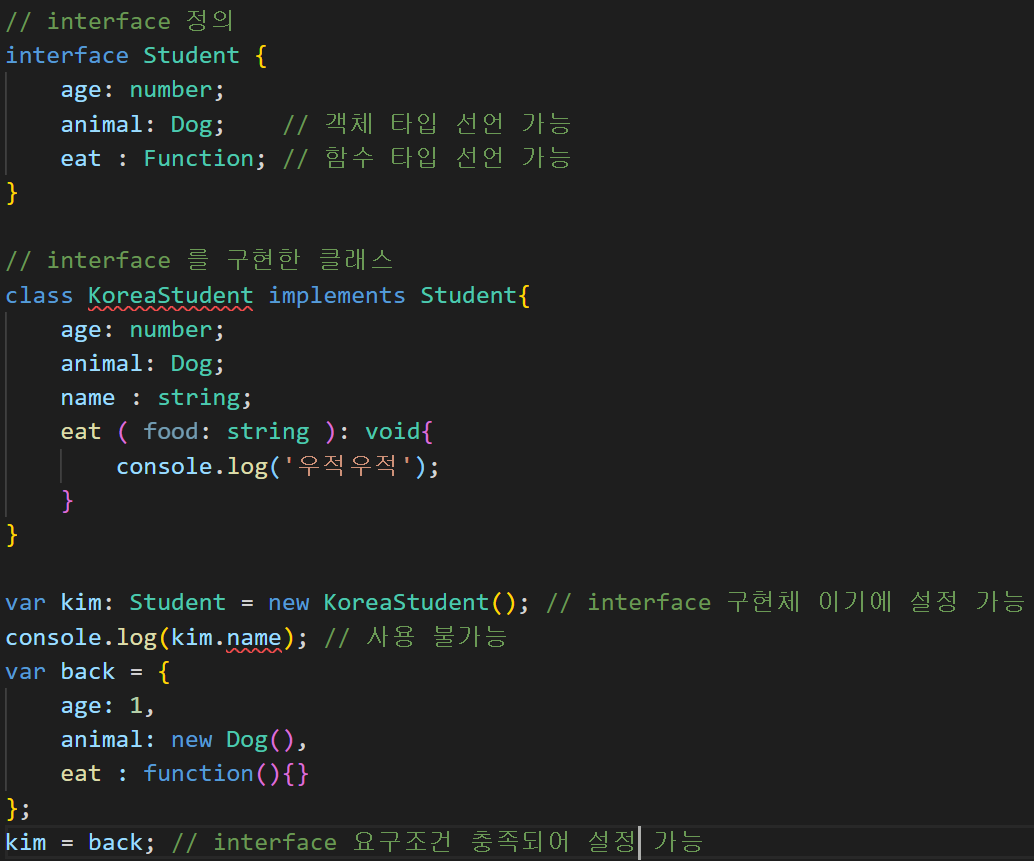
인터페이스
인터페이스란?
추상클래스와 달리 모든 멤버가 추상화된 것 여러가지 타입을 갖는 프로퍼티로 이루어진 새로운 타입을 정의하는 것과 유사하다.

type vs interface ?
interface는 선언적 확장이 가능함.
interface Person {
name: string
age: number
}
interface Person {
gender: string
}
Interface 는 객체 타입을 생성하므로 유니온 타입이나 튜플, 단순한 원시값의 타입 선언의 경우
Type alias를 이용하면 된다.
⇒ typescript team은 interface를 권장하고 있다.
⇒ 외부에 공개할 API는 선언적 확장을 위해 interface를 사용하는것이 좋다.
'Frontend > Typescript' 카테고리의 다른 글
| 타입스크립트 기타 특성 (0) | 2022.09.29 |
|---|---|
| 타입스크립트 데코레이터 (0) | 2022.09.29 |
| 타입스크립트의 열거 타입 과 제네릭 (1) | 2022.09.29 |
| 타입스크립트의 타입 (0) | 2022.09.28 |
| 타입스크립트 란? (0) | 2022.09.28 |




